Overview
An app to help travelers keep their plans organized, and ultimately a smooth and enjoyable planning process.
My Role
UX Research
UI Design
Branding
Duration
26 weeks
Tools
Figma
Miro
Marvel App
The Challenge
When the world shut down in 2020 and countries’ borders closed, I couldn’t stop thinking about the next time I could travel.
However, I did forget how stressful and challenging it is to find time to gather and execute a basic plan before traveling. So... why do we stress about planning vacations when the vacation itself is supposed to be a freeing, relaxing escape from our daily life?
Most would agree that traveling to new places with little to no planning, as well as coordination among trip group members can result in a negative experience, or missing out on places to go to, see, or experience.
I decided to hone in on ways to make travel planning a smooth and enjoyable process.
The Solution
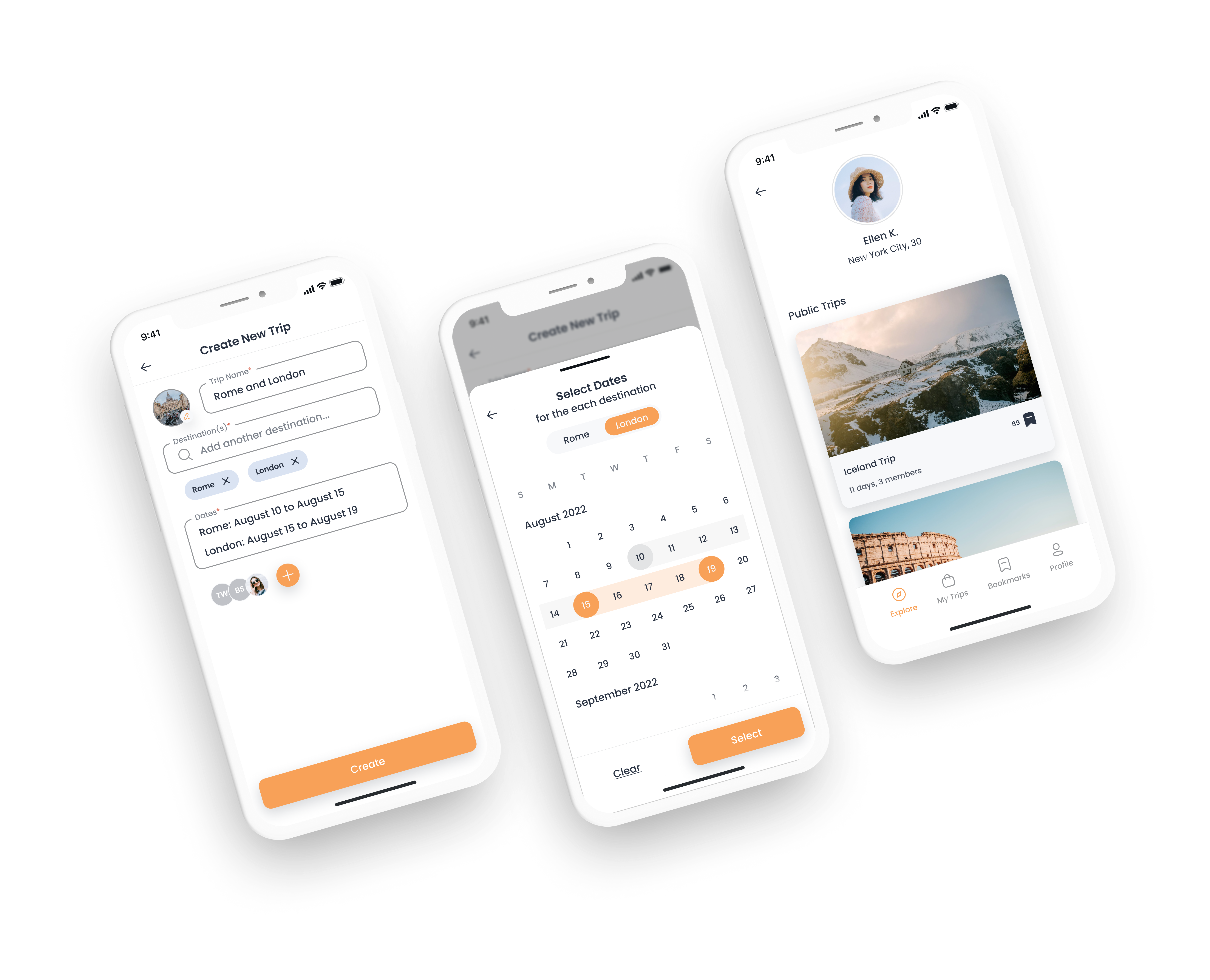
Plannerbug is an iOS application that provides tools to easily organize travel ideas and plans in order for travelers to feel confident with their upcoming trips.
This product allows customization of any trip plan based on preferences: whether solo or group travel, or creating a structured itinerary vs. keeping the trip spontaneous.
To achieve a successful, stress-free planning process, the users’ experience should not only feel effortless and enjoyable, but also help spark ideas.
Create organized trip itineraries 
Organize travel ideas, and keep your reservations in one spot. Craft plans as simple or detailed as you like.


Collaboration is key 
Openly communicate with trip members. But getting ideas goes beyond that: invite non-trip members to suggest activities for your trip.
Explore public trips 
Get inspired by browsing through past trips created by other travelers. Add their recommended activities to your itinerary, or just share them with your travel group to get ideas flowing.

Design Process
Discover
Design
Validate
Empathize
Define
Ideate
Prototype
Test
Discover
Research
In my secondary research, I found that:
- Tourists, specifically millennials, are sharing information through social media sites. The internet is trusted to get information regarding route plans and read reviews.
- The search for information, development of a vacation itinerary, making reservations, and packing for the trip are some of the most stressful processes in trip-planning.
To further define and understand the problem, I wanted to explore what has and hasn’t worked with tourist’s trip-planning experiences, in small and big groups.
Identifying My Product's Users
My target audience is the young professional population of millenials, ages 24 to 40.
User Interviews
After receiving 41 screener survey responses, I found seven ideal candidates for the user interviews: both females and males, aged between 25 and 32, who had experience in traveling with various group sizes. I also made sure to interview users at opposite spectrums of planning styles- those who create very detailed itineraries, to those who prefer to be spontaneous on trips.
I conducted seven remote user interviews on their experiences planning for trips abroad. Some questions I asked included:
- Do you use any applications specifically for your itinerary? If so, did you use the apps before and during your trip?
- Walk me through what a typical trip-planning process looks like for you prior to leaving.
- How does your planning process differ when you travel alone vs. with one other vs. more than two people?
Ultimately, my objective was to find solutions to improve the tourist’s trip-planning experience.
Observations
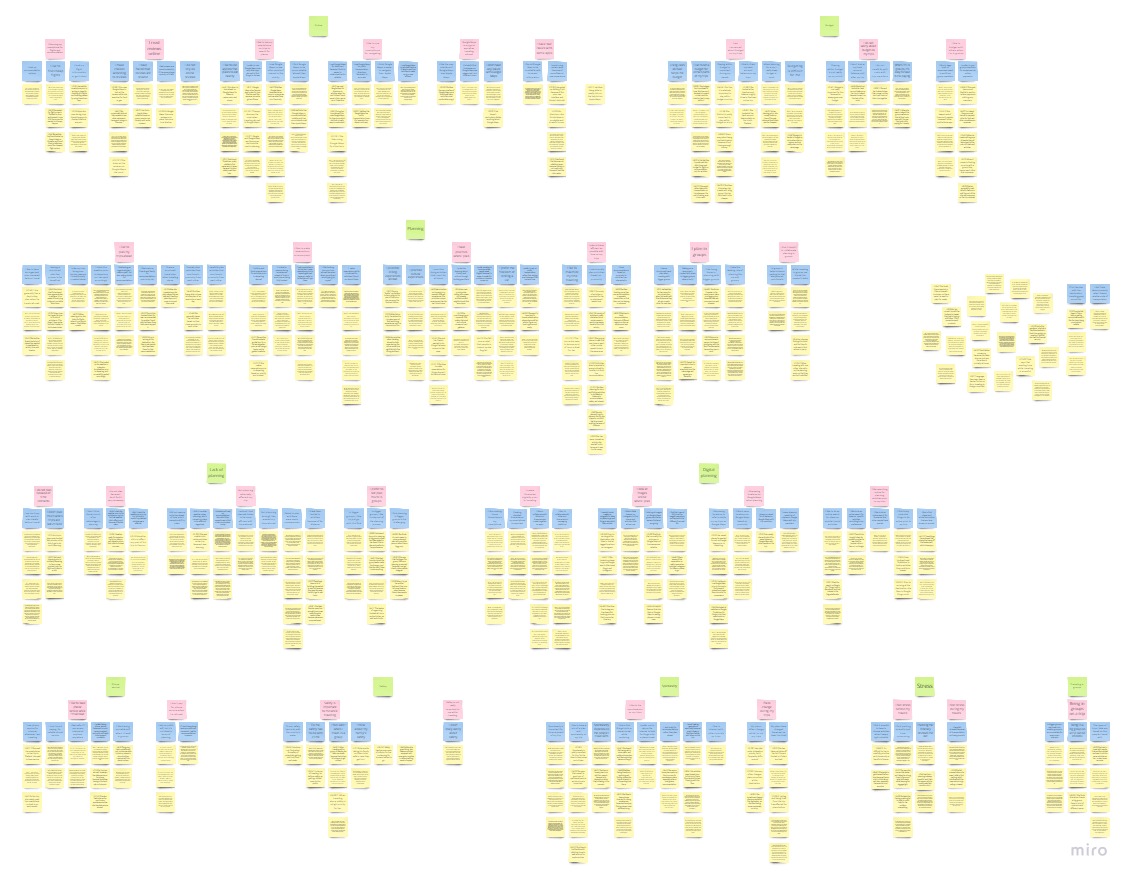
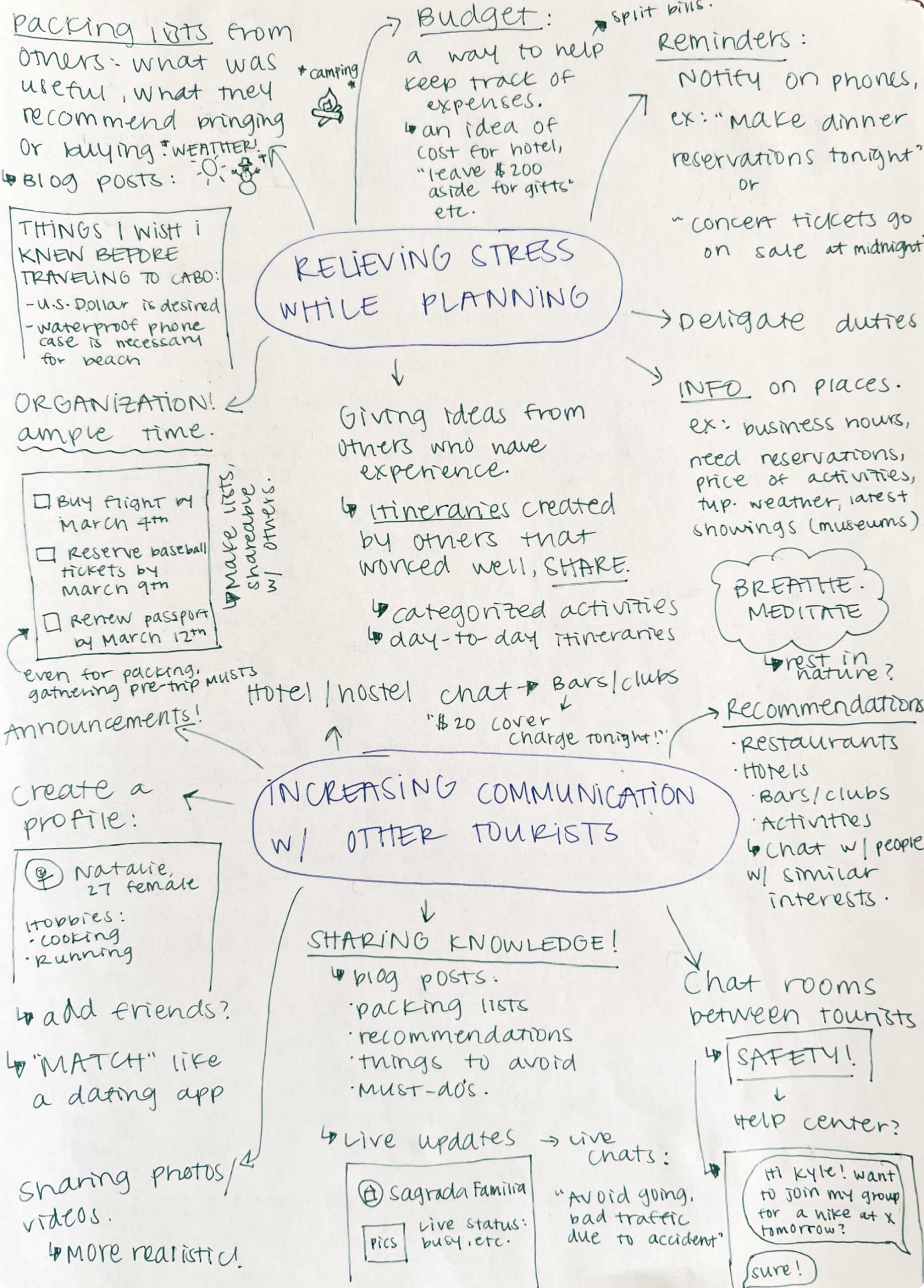
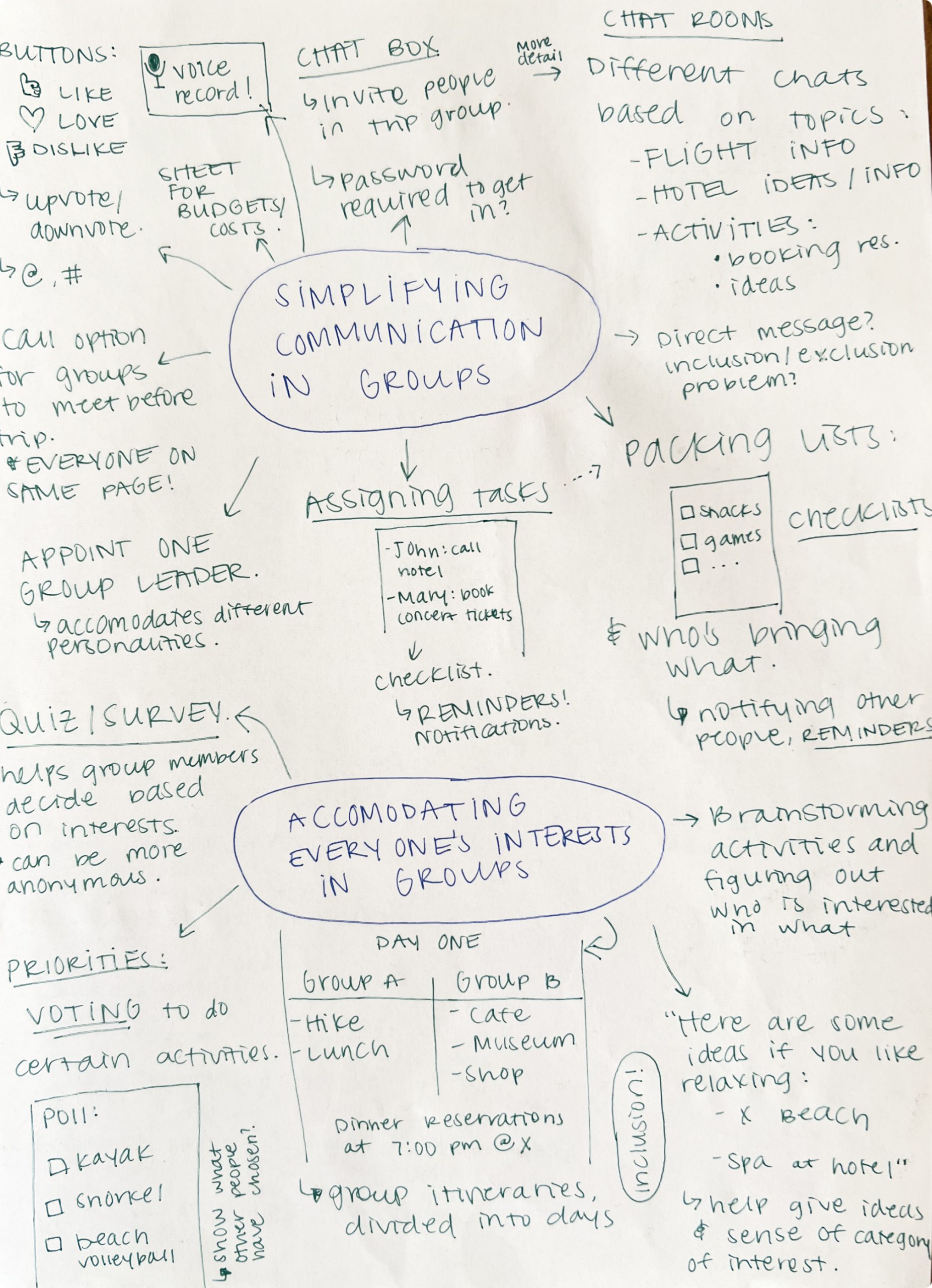
After conducting user interviews, I synthesized and organized all the information and created an affinity map.

After synthesizing my findings, I discovered two user groups:
those who prefer to plan, and those who like to be more spontaneous.
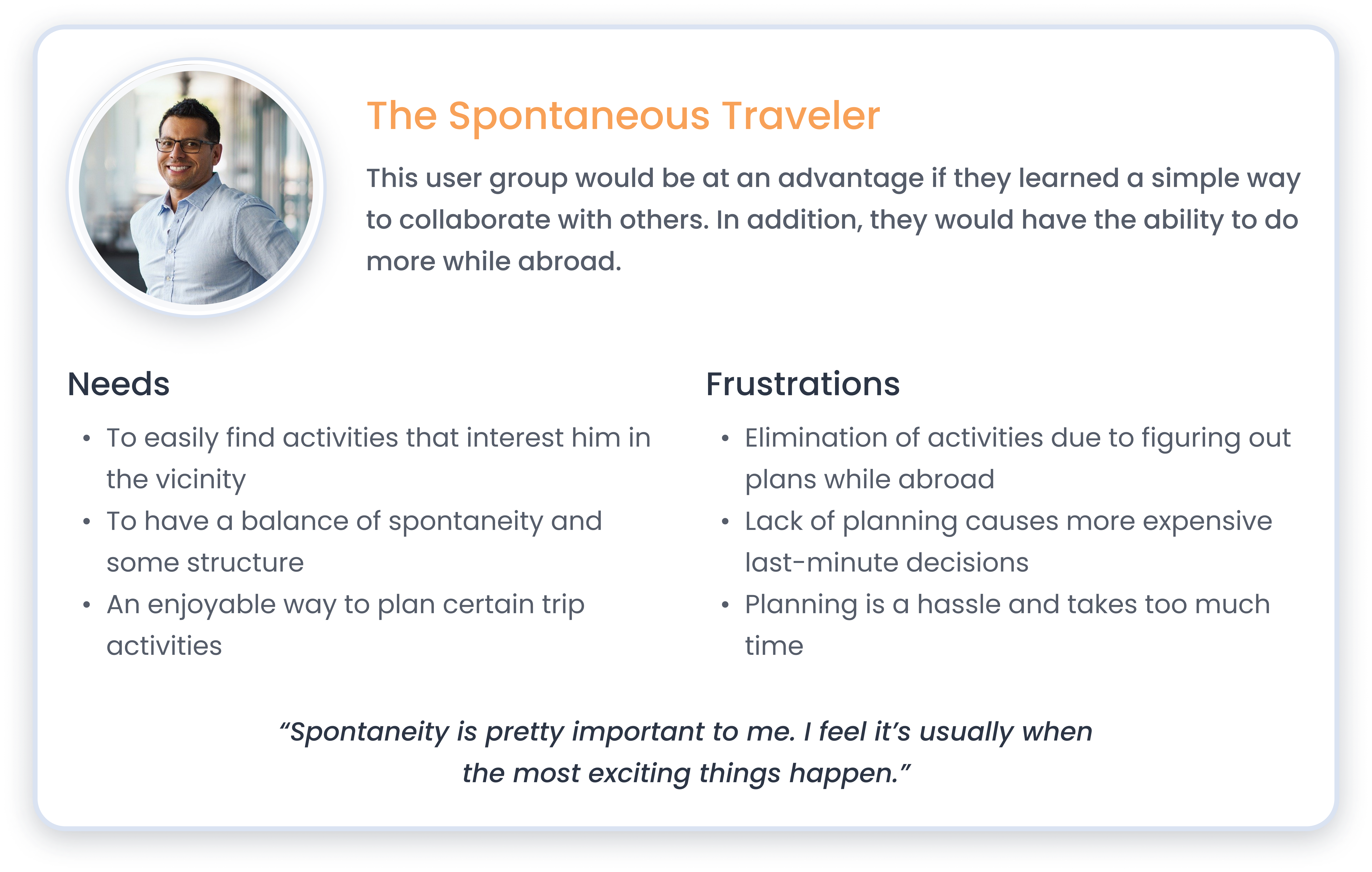
User Personas
Once I identified my two user groups, I created personas based on my findings in my research.
Design
Defining the Problem
With an understanding of users and their needs, I was able to clearly define the problems that I wanted to solve through designing an application.
- How Might We... help travelers create itineraries that enable them to manage their time abroad efficiently?
- How Might We... help travelers attain spontaneity in their itinerary?
- How Might We... simplify communication for travel planning in groups?
- How Might We... accommodate for everyone’s individual interests in bigger groups?
But in broader terms, I thought of one main problem to focus on.

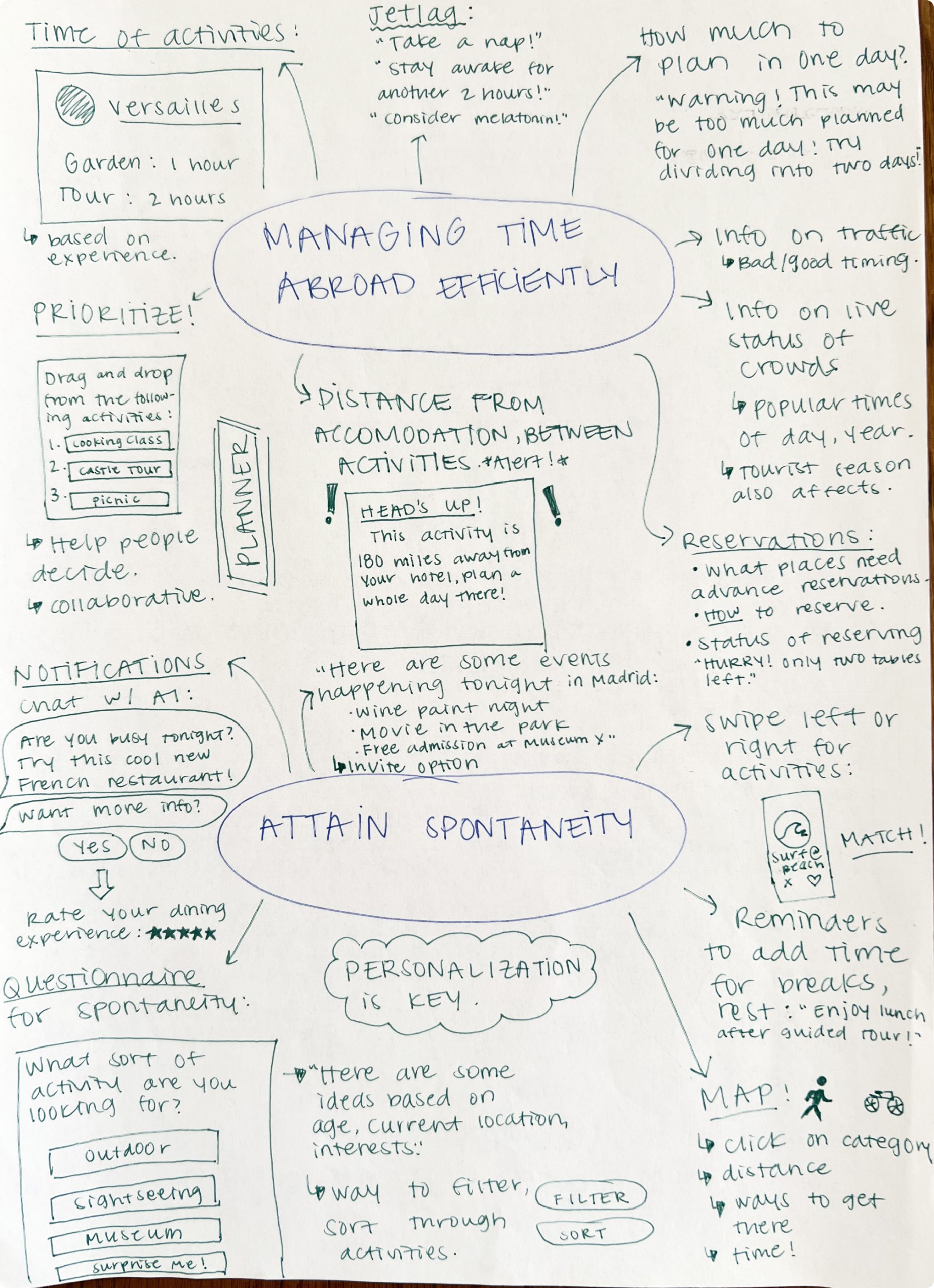
Early Ideations
With a better understanding of the problem, I moved onto ideation.
My vision was clear in that I wanted to design a product to help manage time abroad more efficiently, and accommodate various user types’ ways of planning. Personalization in my trip-planning app was key, and I was determined to continue this theme in a clean, organized fashion.
In my user interviews, most users said that they like to have a general plan, and share the itinerary with other trip members. This led me to ideate a way to simplify communication in group travel, whether it be to collaborate among each other on ideas of activities to do, or even to share the trip plans with people not on the trip.
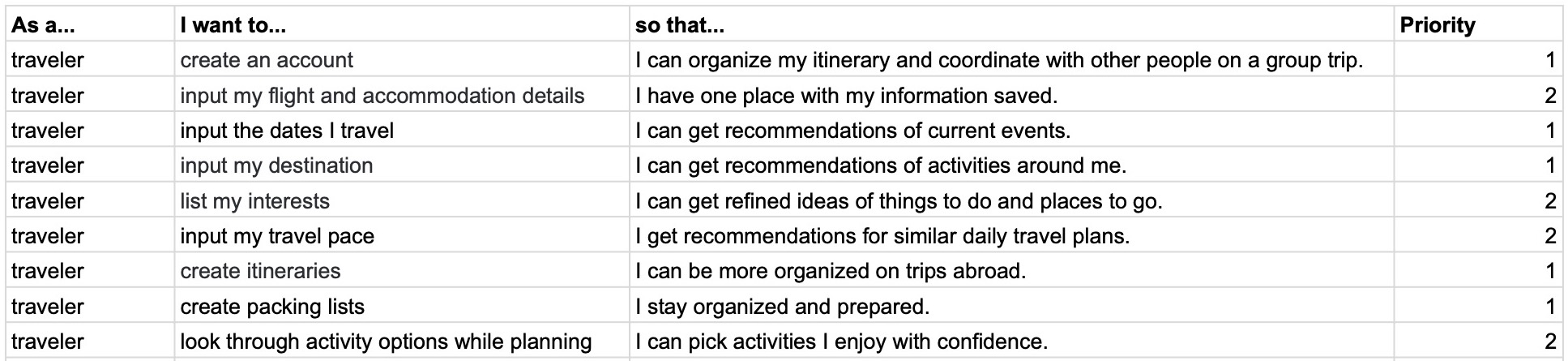
User Stories
I focused on four types of users of my product, and created stories based on the Minimum Viable Products (MVPs), which were:
- collaborative itinerary creation, and
- viewing public trips to grab inspiration.
This eventually helped me identify what user flows I wanted to focus on.
User Flows
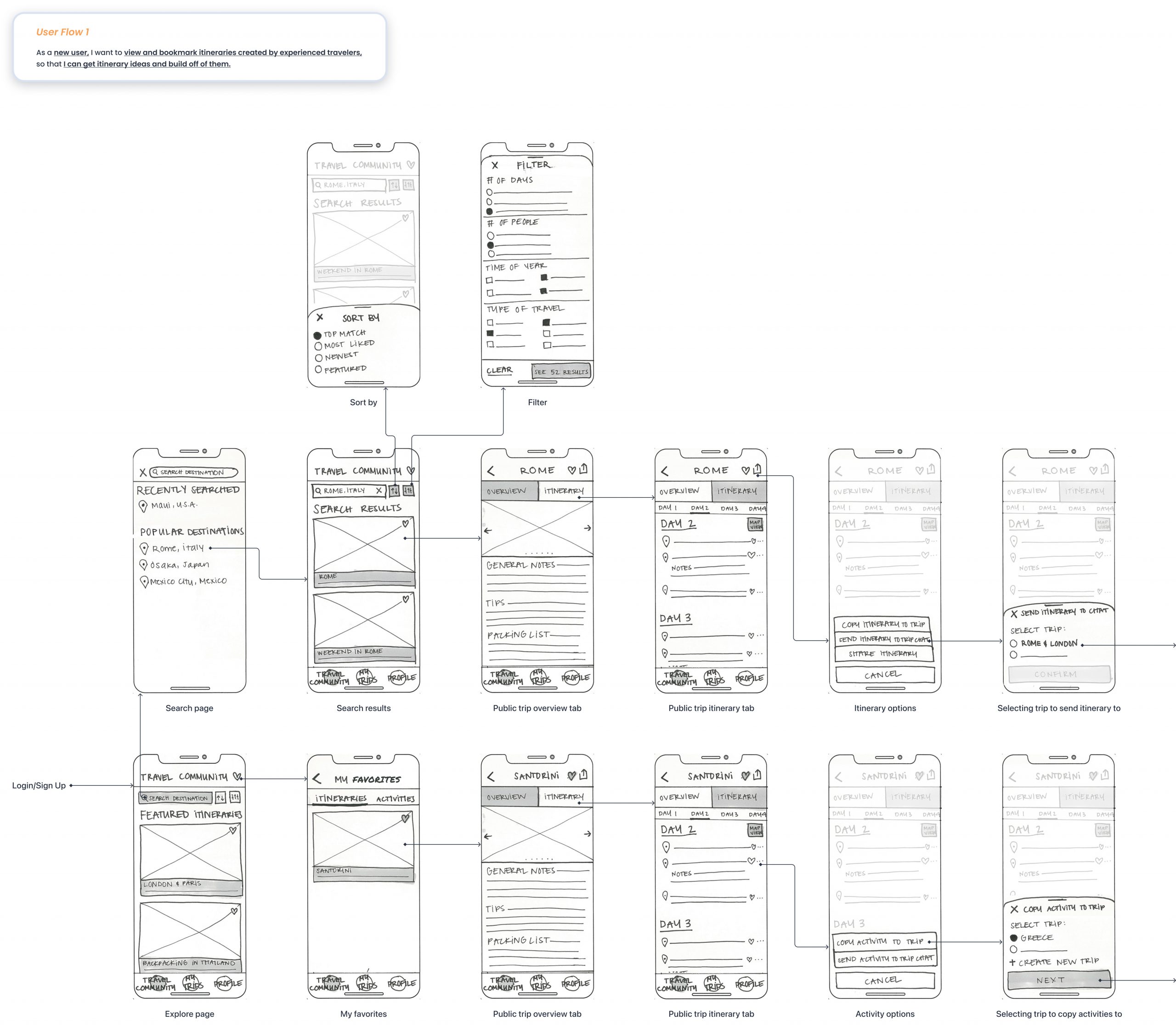
To document how a user interacts with the application to complete tasks, I created user flows for the common routes that users would take. Putting together these user flows helped identify any potential gaps in the interaction process.


VIEW COMPLETE USER FLOWS
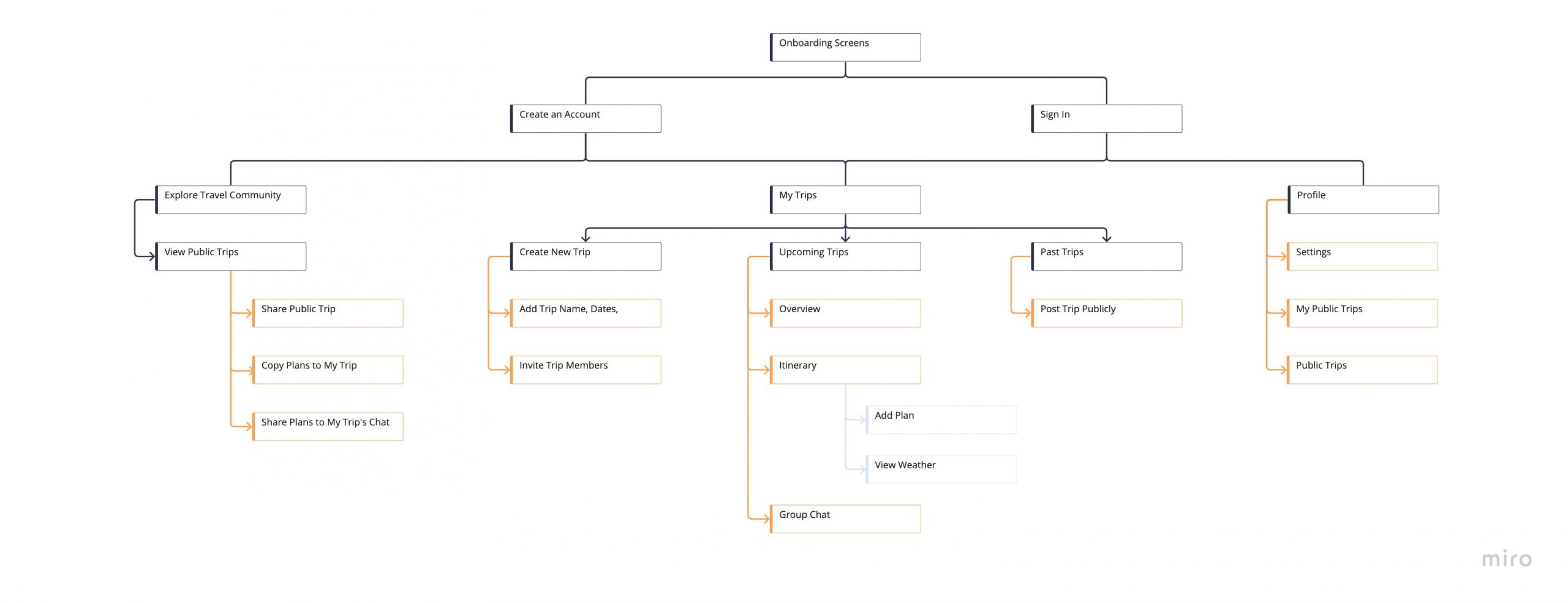
Site Map
To document the hierarchy of my application, I created a site map to visually show how each page relates to one another.
Low Fidelity Sketches
Based on the four user flows I created, I drew rough sketches of my screens.
Guerrilla Usability Testing
Once I hand sketched main screens of my four user flows, I conducted five remote guerrilla usability tests. I gave participants a few tasks such as:
- creating their own trip and adding a plan to one of the days.
- navigating through public trips and sharing one with their own trip’s members.
- copying a plan from a public trip to their own trip.
Mid Fidelity Wireframes
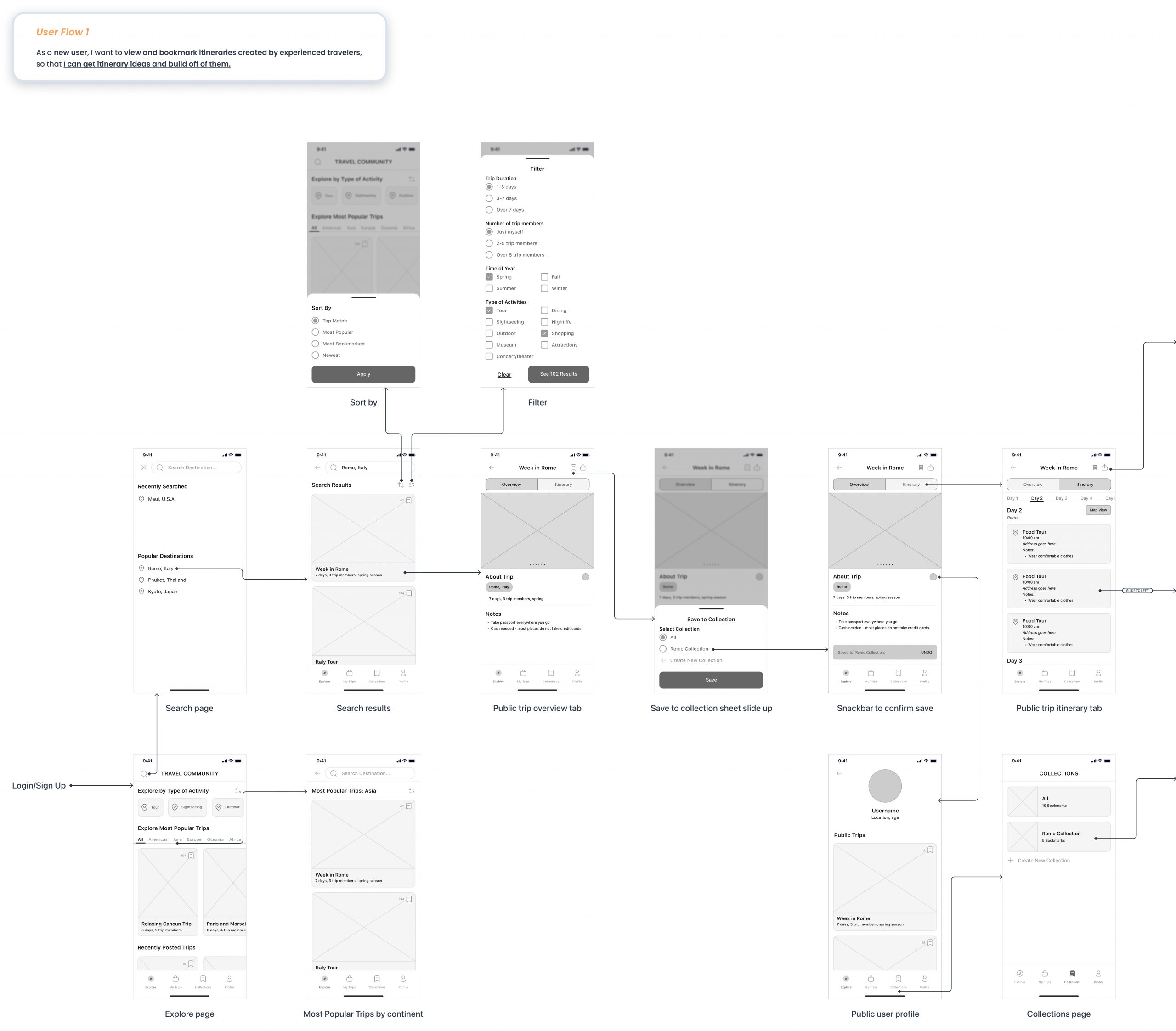
After obtaining valuable feedback from guerrilla usability testing, I created mid fidelity wireframes to establish the design of key screens.
Updates after Guerrilla Usability Testing

Travel Community (Public Trips)
Problem 1: Users struggled to find their “favorite” public trips- displayed as a heart icon in the “Travel Community.” This had to be a feature that stood out more for quick and easy access.
Solution 1: My wireframes included “Bookmarks” in the bottom navigation. In addition, I changed the heart icon to a bookmark icon which I found to be more popular in other trip apps.

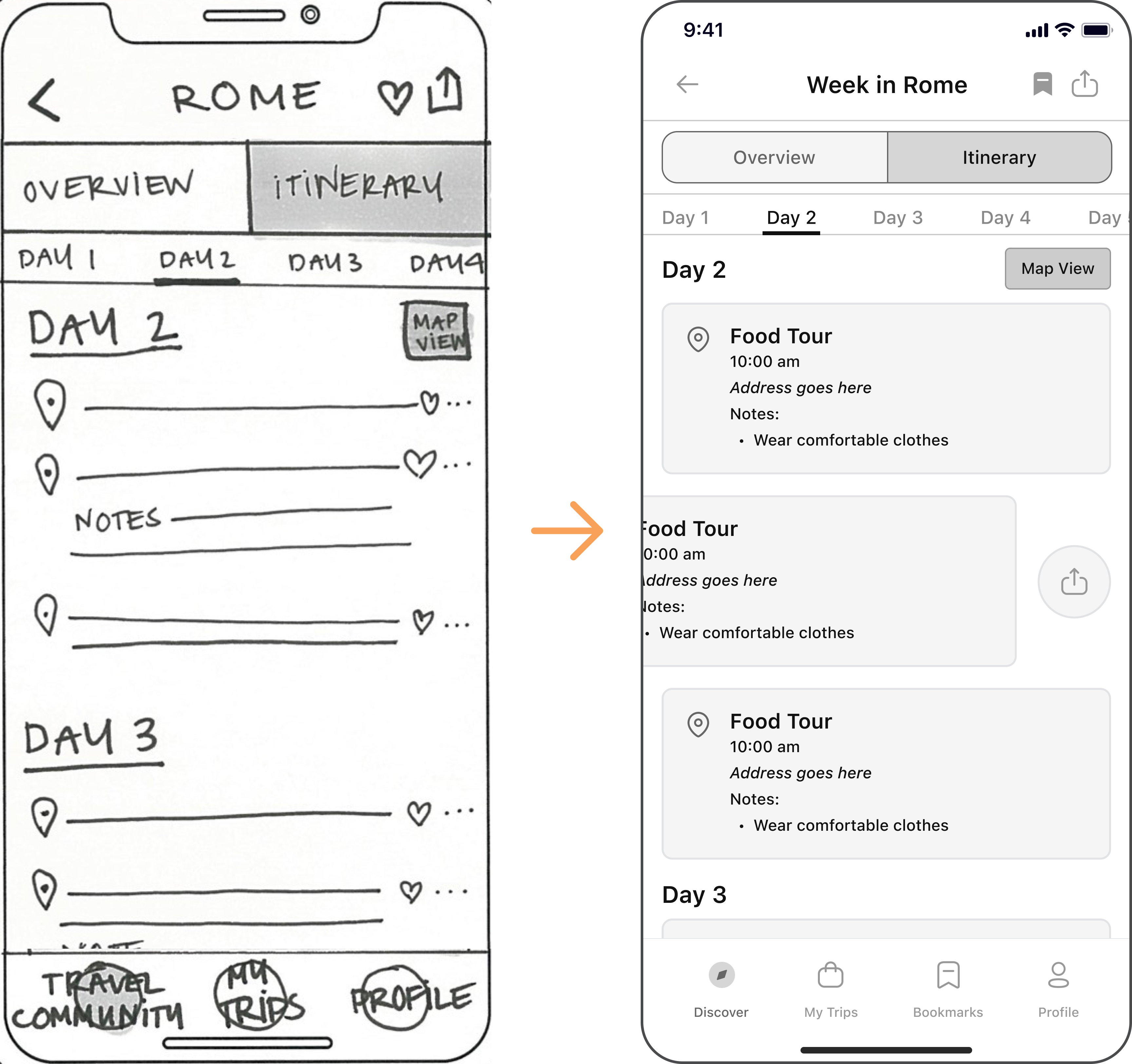
Typical Itinerary of a Public Trip
Problem 2: Users were confused by the three dots next to each plan, so I decided to model it after the “drag and drop” icon, which was already used in “My Trips.”
Solution 2: To solve this, I added a swipe gesture in order to share or copy that individual plan.
I also updated the term, “plan” to “activity,” in order to add more excitement and to prevent the thought of strictly “planning.”

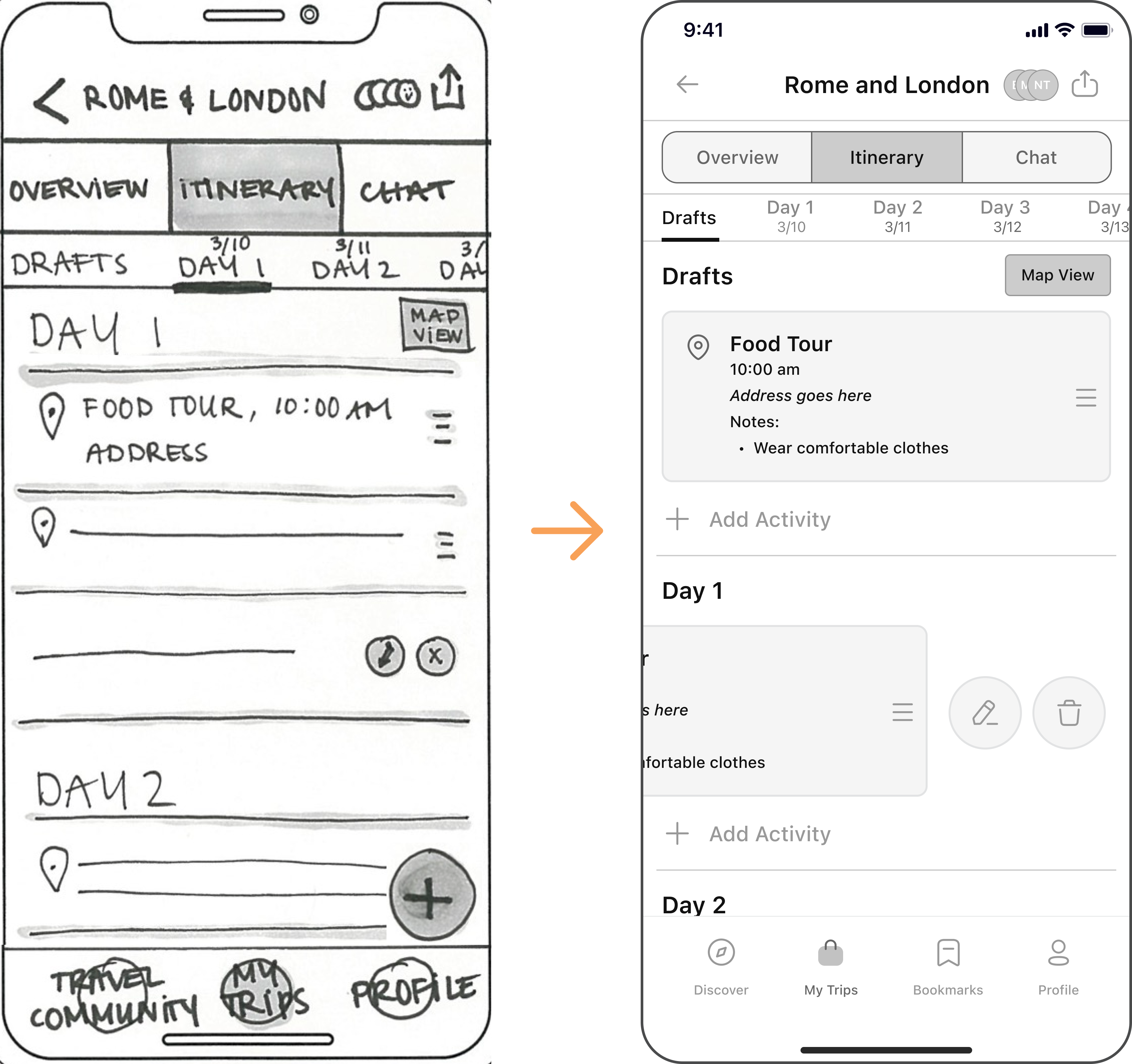
Typcial Itinerary in My Trips
Problem 3: While users did not have any issues creating their own trip in “My Trips,” they had trouble adding a new plan to their itineraries- meaning the plus floating action button was not visible enough.
Solution 3: I included an “Add Activity” function below each day of users’ trips for more accessibility in planning.

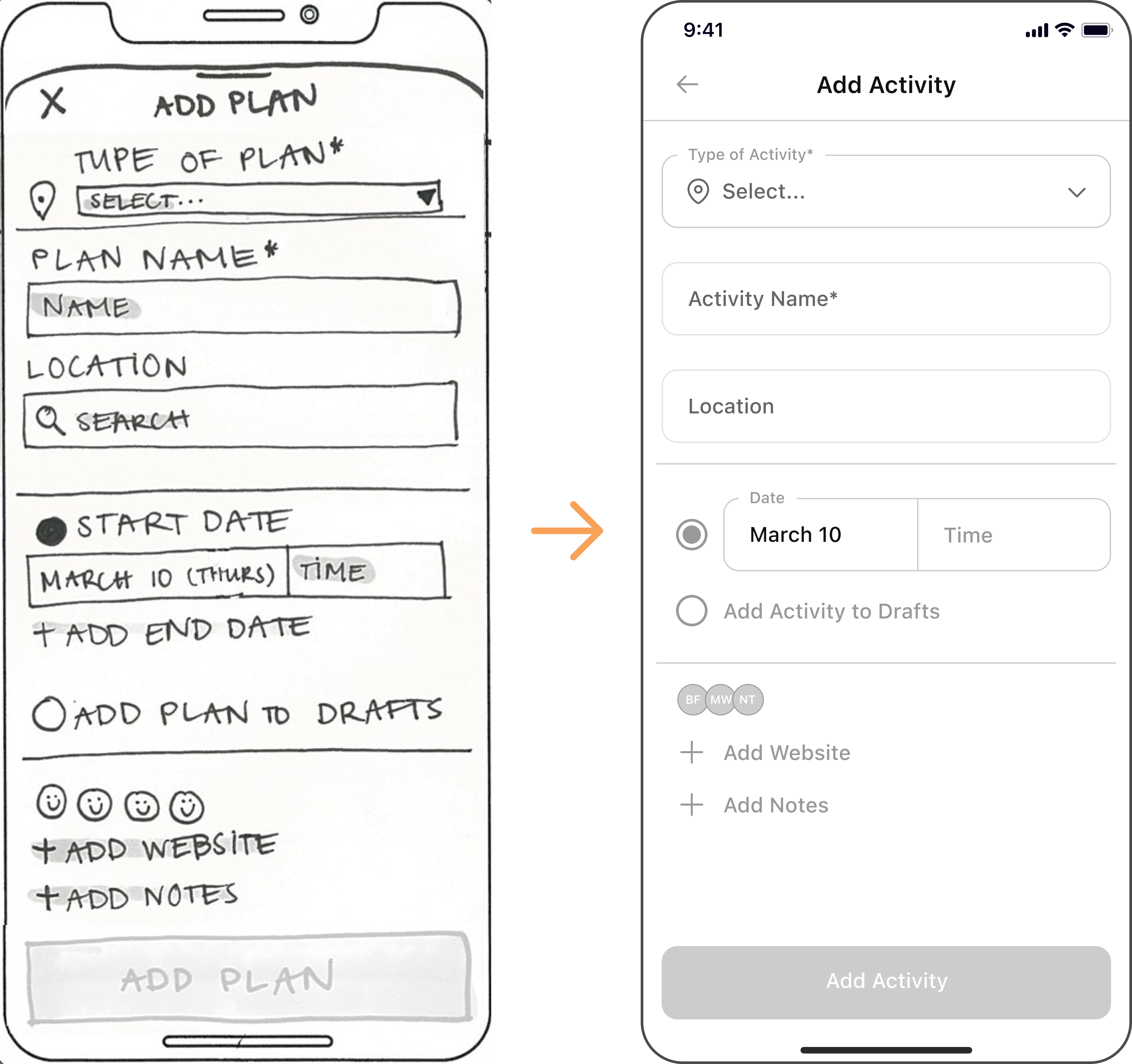
Adding a Plan in My Trips
Problem 4: Although users didn’t verbally say they had issues in adding a plan, there was a lot of input for users to go through. To cater to the needs of both user groups, adding a plan needed to be a fast and painless process, or the app’s retention rate would be at risk.
Solution 4: Users were directed to a separate page to add an activity, rather than a sheet slide-up, which appeared busy.
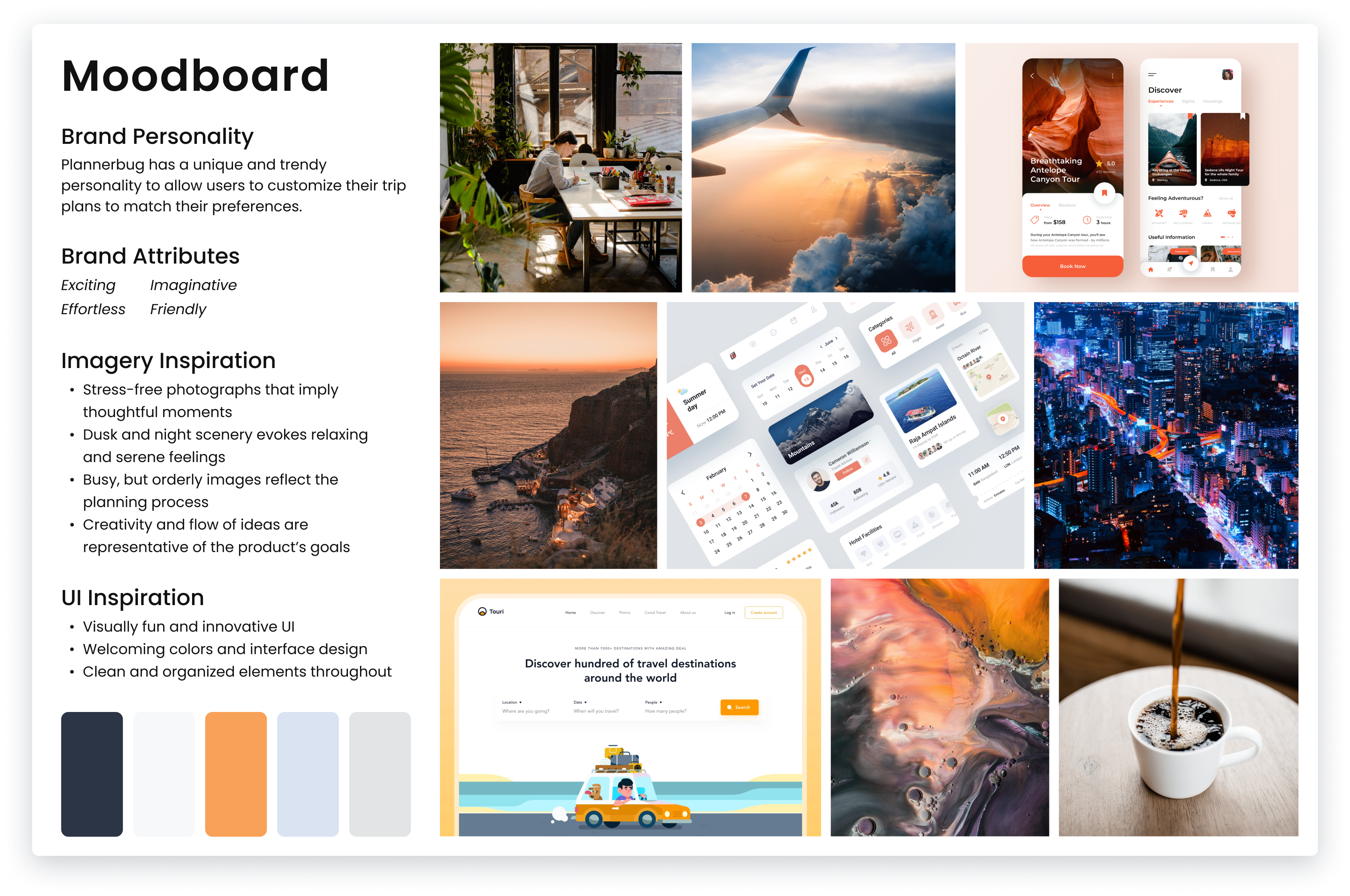
Branding and Style Guide
To ensure my product created a cohesive feel to encourage users to plan trips, I created a moodboard that reflected the trendy brand personality: exciting, imaginative, effortless, and friendly.

I named my product, “Plannerbug,” which was a play-on of “travel bug” mixed with the main function of planning. I chose the bee as my logo as a distant meaning of being “busy bees,” thus providing an app to assist busy people plan a trip.
I took a very minimalistic approach to my interface design, so users don’t feel overwhelmed with the planning process.

STYLE GUIDE
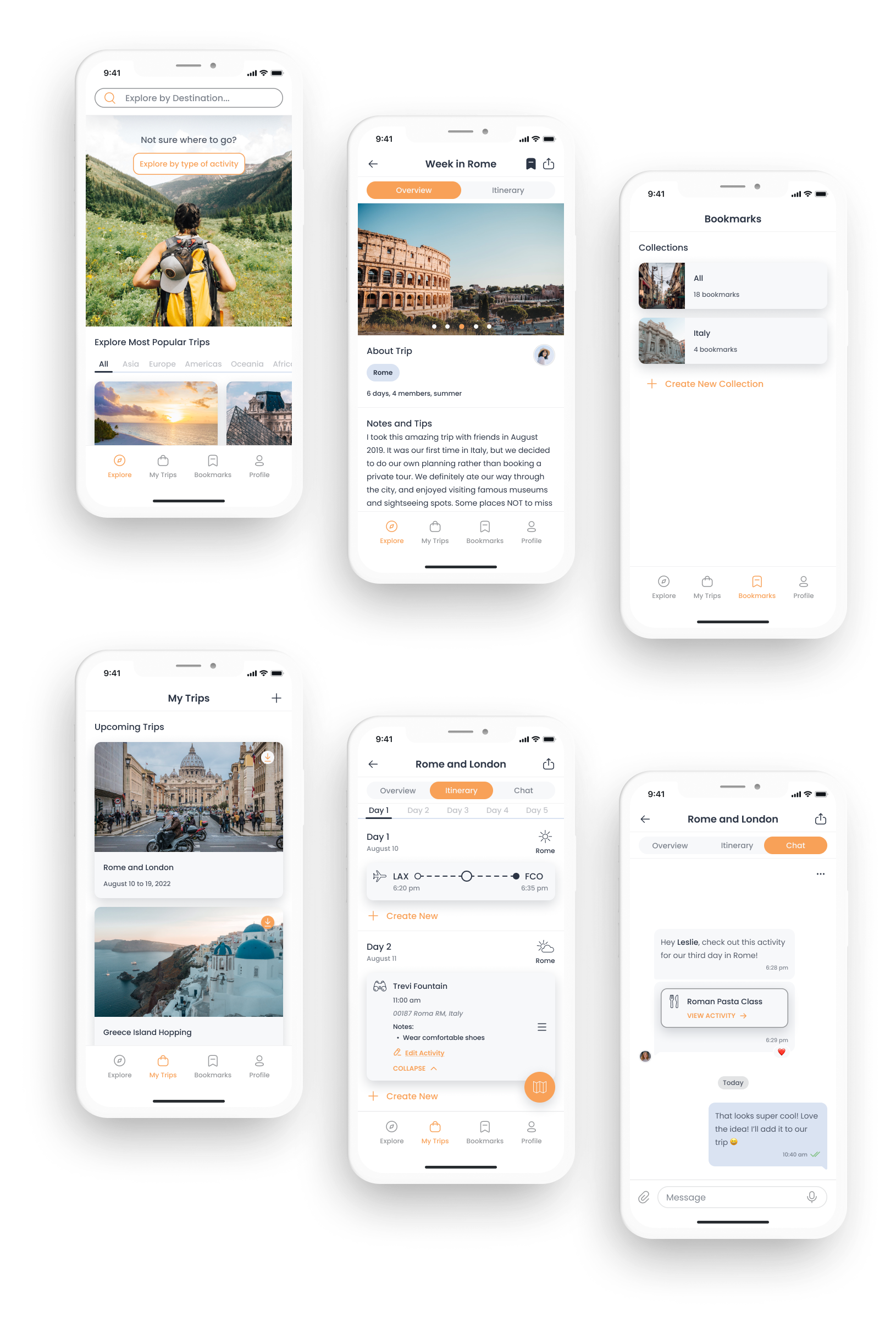
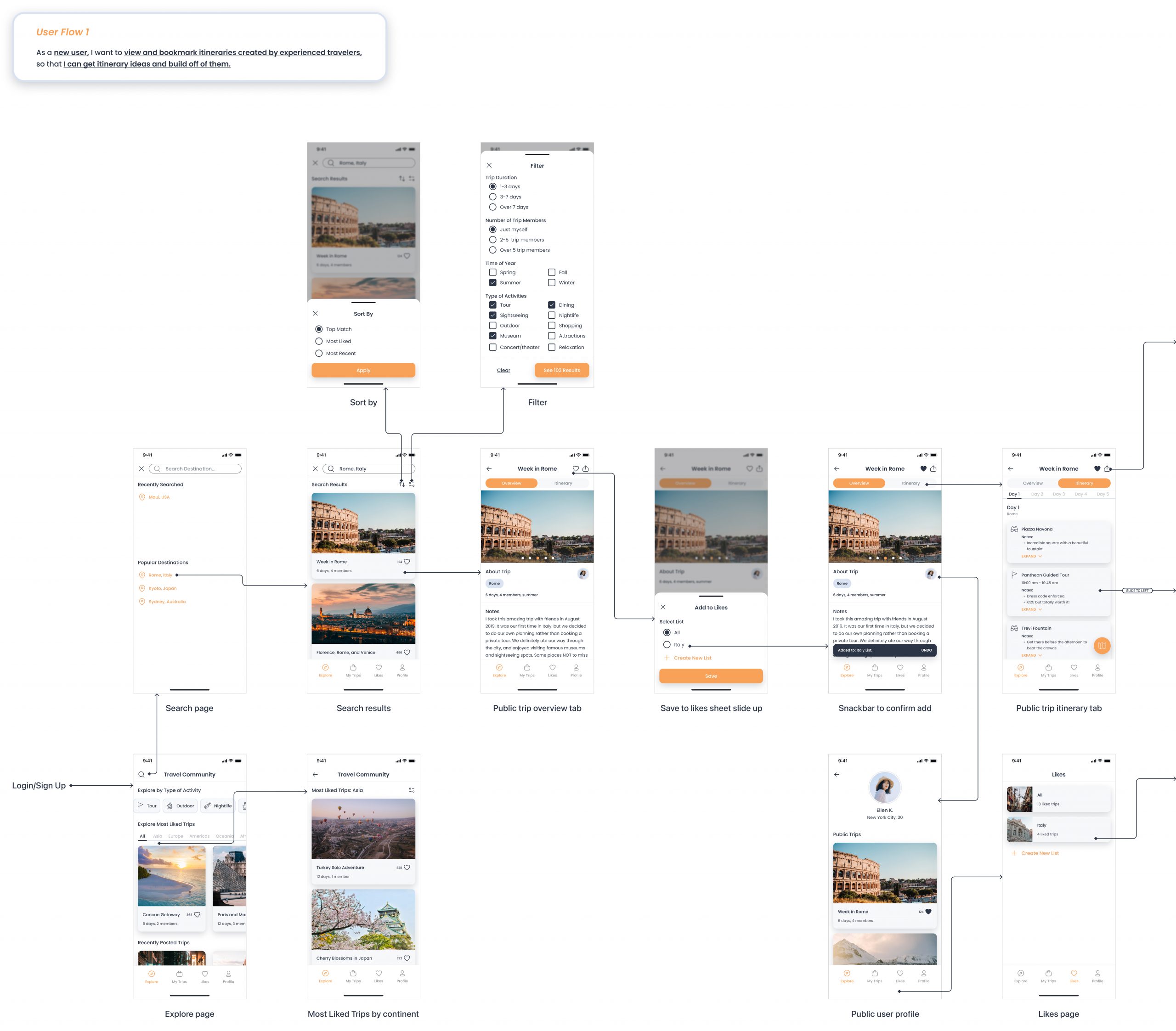
High Fidelity Screens and Prototyping
With an established design system, I created high fidelity screens and assembled a prototype for users to test.
Validate
Usability Testing
I tested my prototype with five users, and had them go through a series of tasks such as:
- creating their own trip.
- adding an activity under “Drafts,” then editing it to add more details.
- viewing trip members.
- posting their own past trip publicly.
- searching for a public trip and adding it to their “likes” (changed back from “bookmarks”).
- adding activities from a public trip to their own upcoming trip.
Key Takeaways and Iterating the Design

Travel Community (Public Trips)
Problem 1: Searching for a trip was confusing for some users. The Travel Community’s “Explore” page was unclear in what it offered.
Solution 1: I refreshed the public trips’ “Explore” page, in order for “Explore by Destination” to stand out as the primary way to search for a trip.
If a user is not certain where they want to go, they can easily search for public trips by type of activity, for example, “outdoor” activities.

Overview Tab in My Trips
Problem 2: All users found it difficult to locate the members of their trip, which meant a big change was needed! It was located in the edit icon next to the trip name.
Solution 2: I designed the Overview interface to be similar to that of public trips. Users are now able to view other trip members much easier by tapping on the avatars.

Itinerary Tab in My Trips:
Swiping an Activity to the Left to Edit
Itinerary Tab in My Trips:
Alternatively Tapping “Expand” on an Activity to Edit
Problem 3: Most users did not use a swiping motion to edit their activities. Instead, they tried tapping the activity cards.
Solution 3: In addition to swiping to edit their activities, users are now able to tap “Expand” on the activity cards.

PUBLICLY Posting a Past Trip
Problem 4: None of the users tapped the “Profile” page in order to complete the task to post a past trip. They all went to “My Trips” to look for their past trips.
Solution 4: I placed the feature to post a past trip on the “My Trips” page.

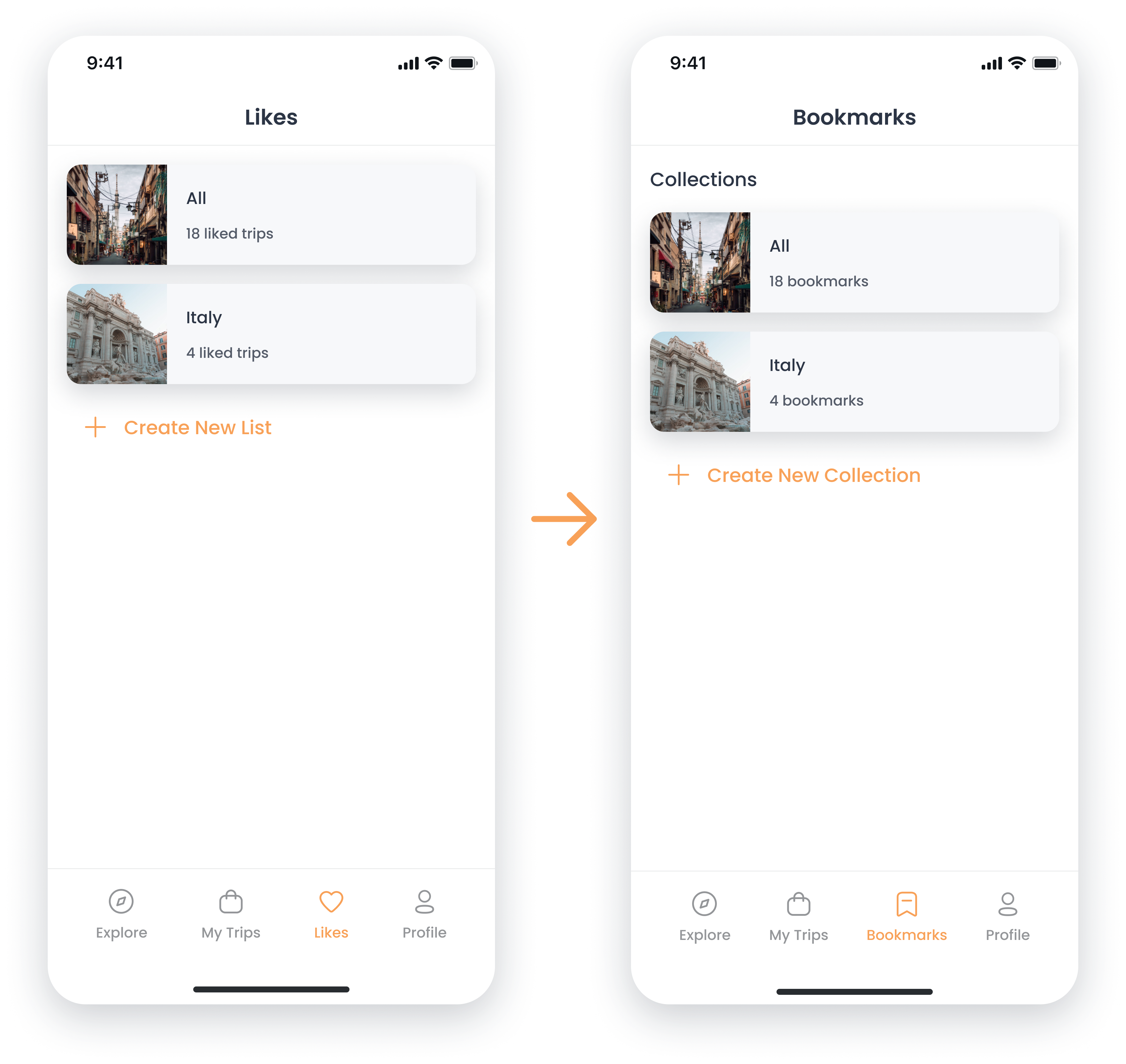
Saving Public Trips to Likes vs. Bookmarks
Last, one user had mentioned that a heart icon in social media apps such as Instagram are a low-stakes action, whereas saving a “bookmark” to a collection was more impactful. This is because users tend to view their saved “collections” much more than their “likes.”
I looked into this further, and felt it was a good decision to change this entirely, as a few other users I tested had briefly mentioned that the action of “liking” was a bit odd as well.
Usability Retesting
I performed an additional five remote moderated usability tests with my updated prototype. I kept the same main tasks as I instructed participants during usability tests.
The feedback I received from the second round of tests was overwhelmingly positive- all of the changes I made after the first round proved to be successful!
Final Prototype

INTERACT WITH THE FINAL PROTOTYPE!
Conclusion
Next Steps
With rounds of interviews and testing various users, I feel I got really valuable feedback and learned a lot to create a successful product for travel planning.
However, I see more potential to my app by adding more functions. Below are some concepts I would love to explore in the future:
- A pop-up to let new users know that the gestures are a quick way to edit or share activities. (In my usability retesting, tapping “Expand” in the activity card was favored much more than using gestures.)
- A full function for photo sharing within trip members.
- Expand the “Travel Community” to increase global communication between travelers.
- Activities to have crowd-sourced reviews.
Final Thoughts
Throughout this project, I have been challenged in ways that has helped me become a better designer. I hope to continue to grow in my UX/UI journey as I find more opportunities to challenge myself. Below are 3 main takeaways I learned from working on this project:
1. Trust the process!
During the long research phase, I was worried that I was spending too much time on this portion of the project. However, I was continuously encouraged to “trust the process,” and that the findings from my research would eventually be extremely beneficial in solving the problem. This helped me stay focused on the value I was adding to my final product.
2. User's needs > my own assumptions.
In the beginning, I often came up with design solutions that were based on my own assumptions. I learned, however, that focusing on my user’s needs was paramount, and to design using the valuable information I obtained from user interviews and usability tests.
3. Be mindful of the Minimum Viable Product (MVP).
There were multiple occurrences when I wanted to keep adding features to my app. Going back to my user stories, as well as MVP helped me stay on track with my project goals.
Thank you for your time!

More Projects
Get in touch!
Email
ncterada@gmail.com
Social
LinkedIn
Made with